- How To Install Plugin In Wordpress Free
- How To Install Add Ins In Word 2007
- How To Install Addons In Wordpress
- How To Install Addons In Word Document
- How To Install Add Ins In Word
- How To Install Addons On World Of Warcraft
If you’re new to using Microsoft Word templates or want to modify existing Word templates, you will need to install the Microsoft Dynamics GP Add-In for Microsoft Word. This is user-specific, therefore it needs to be installed for each user that will be creating or modifying Word Templates.
1. Locate the GP installation media and double-click the setup.exe file
Jul 11, 2020 Install Mendeley Citation Plugin for Microsoft Word. The main benefit of Mendeley is it can cite the references quickly. So, you don’t need to type references at the end of the paper or thesis manually. Other than that, the software provides a plugin for integration into Microsoft Word. But, the plugin is not automatically installed. Users can install add-ons from the Google Workspace Marketplace. However, you can install add-ons for them or allow specific add-ons to control what your users can install. For details, see Install Google Workspace Marketplace add-ons across your organization (below). Note: Add-ons for Google Docs, Sheets, Slides, and Forms are moving to the. Aug 13, 2019 Drag your uncompressed addon to the addon folder. When you load up the game — when it’s live of course — your addons will be there. Install addons with the Twitch client. But there’s an easier way to do this. The Twitch client that many already use to install addons (and keep them updated) in the live game can also work for Classic. Click on the Add In links below to Install the new version (IF DOWNLOAD IS NOT WORKING RIGHT CLICK AND CLICK ON OPEN IN NEW TAB) Microsoft Word Microsoft Excel Microsoft Outlook Microsoft Projects (MS) Once you have clicked on the link above, an.exe file will download automatically to your Downloads folder.
2. Under the Additional Products section click on “Microsoft Dynamics GP Add-in for Microsoft Word” > click install
3. Follow the installation instructions to accept the software license agreement > click Next
4. Select the install location for the Microsoft Dynamics GP Add-in for Microsoft Word > click install
***The default install location is C:Program Files (x86)Microsoft DynamicsReport Templates***
5. Once the Add-in is installed click Finish
6. Open Microsoft Word > Click the Developer Tab > Verify the you have the Microsoft Dynamics GP Templates group

If you do not have a Developer tab
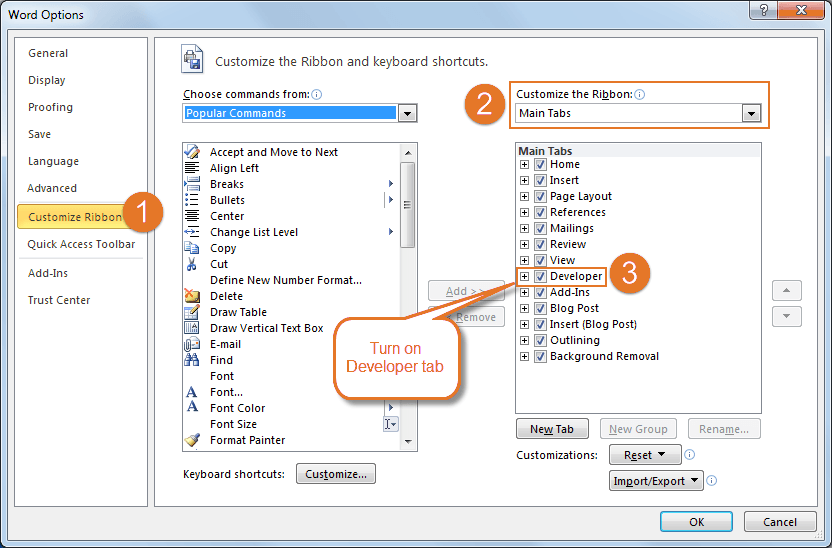
If you do not have a developer tab right click the blank space in the ribbon > click “Customize the Ribbon”
7. Check off the Developer box > click OK > Verify the you have the Microsoft Dynamics GP Templates group
And that’s how you install the Dynamics GP Add-In for Microsoft Word! If you have any questions about your Microsoft Dynamics GP solution, feel free to contact us.
What Is New in Dynamics GP?
Get 6 premium pieces of content that will help you plan a Dynamics GP upgrade!
-->Applies to: Word 2016 or later on Windows, and Word on iPad and Mac
In this article, you'll walk through the process of building a Word task pane add-in.
Create the add-in
You can create an Office Add-in by using the Yeoman generator for Office Add-ins or Visual Studio. The Yeoman generator creates a Node.js project that can be managed with Visual Studio Code or any other editor, whereas Visual Studio creates a Visual Studio solution. Select the tab for the one you'd like to use and then follow the instructions to create your add-in and test it locally.
Tip
To use the Yeoman generator to create an add-in that uses single sign-on (SSO), see instructions in the Single sign-on (SSO) quick start.
Prerequisites
Note
If you aren't familiar with Node.js or npm, you should start by setting up your development environment.
Node.js (the latest LTS version)
The latest version of Yeoman and the Yeoman generator for Office Add-ins. To install these tools globally, run the following command via the command prompt:
Note
Even if you've previously installed the Yeoman generator, we recommend you update your package to the latest version from npm.
How To Install Plugin In Wordpress Free
Create the add-in project
Run the following command to create an add-in project using the Yeoman generator:
Note
When you run the yo office command, you may receive prompts about the data collection policies of Yeoman and the Office Add-in CLI tools. Use the information that's provided to respond to the prompts as you see fit.
When prompted, provide the following information to create your add-in project:
- Choose a project type:
Office Add-in Task Pane project - Choose a script type:
Javascript - What do you want to name your add-in?
My Office Add-in - Which Office client application would you like to support?
Word
After you complete the wizard, the generator creates the project and installs supporting Node components.
Tip
You can ignore the next steps guidance that the Yeoman generator provides after the add-in project's been created. The step-by-step instructions within this article provide all of the guidance you'll need to complete this tutorial.
Explore the project
The add-in project that you've created with the Yeoman generator contains sample code for a very basic task pane add-in. If you'd like to explore the components of your add-in project, open the project in your code editor and review the files listed below. When you're ready to try out your add-in, proceed to the next section.
- The ./manifest.xml file in the root directory of the project defines the settings and capabilities of the add-in.
- The ./src/taskpane/taskpane.html file contains the HTML markup for the task pane.
- The ./src/taskpane/taskpane.css file contains the CSS that's applied to content in the task pane.
- The ./src/taskpane/taskpane.js file contains the Office JavaScript API code that facilitates interaction between the task pane and the Office client application.
Try it out
Navigate to the root folder of the project.
Complete the following steps to start the local web server and sideload your add-in.
Note
Office Add-ins should use HTTPS, not HTTP, even when you are developing. If you are prompted to install a certificate after you run one of the following commands, accept the prompt to install the certificate that the Yeoman generator provides.
Tip
If you're testing your add-in on Mac, run the following command before proceeding. When you run this command, the local web server starts.
To test your add-in in Word, run the following command in the root directory of your project. This starts the local web server (if it's not already running) and opens Word with your add-in loaded.
To test your add-in in Word on a browser, run the following command in the root directory of your project. When you run this command, the local web server will start (if it's not already running).
To use your add-in, open a new document in Word on the web and then sideload your add-in by following the instructions in Sideload Office Add-ins in Office on the web.
In Word, open a new document, choose the Home tab, and then choose the Show Taskpane button in the ribbon to open the add-in task pane.
At the bottom of the task pane, choose the Run link to add the text 'Hello World' to the document in blue font.
Next steps
Congratulations, you've successfully created a Word task pane add-in! Next, learn more about the capabilities of a Word add-in and build a more complex add-in by following along with the Word add-in tutorial.
Prerequisites
How To Install Add Ins In Word 2007
Visual Studio 2019 with the Office/SharePoint development workload installed
Note
If you've previously installed Visual Studio 2019, use the Visual Studio Installer to ensure that the Office/SharePoint development workload is installed.
Office 2016 or later
Note
If you don't already have Office, you can join the Microsoft 365 developer program to get a free, 90-day renewable Microsoft 365 subscription to use during development.
Create the add-in project
In Visual Studio, choose Create a new project.
Using the search box, enter add-in. Choose Word Web Add-in, then select Next.
Name your project and select Create.
Visual Studio creates a solution and its two projects appear in Solution Explorer. The Home.html file opens in Visual Studio.
Explore the Visual Studio solution

When you've completed the wizard, Visual Studio creates a solution that contains two projects.
| Project | Description |
|---|---|
| Add-in project | Contains only an XML manifest file, which contains all the settings that describe your add-in. These settings help the Office application determine when your add-in should be activated and where the add-in should appear. Visual Studio generates the contents of this file for you so that you can run the project and use your add-in immediately. You change these settings any time by modifying the XML file. |
| Web application project | Contains the content pages of your add-in, including all the files and file references that you need to develop Office-aware HTML and JavaScript pages. While you develop your add-in, Visual Studio hosts the web application on your local IIS server. When you're ready to publish the add-in, you'll need to deploy this web application project to a web server. |
Update the code
How To Install Addons In Wordpress
Home.html specifies the HTML that will be rendered in the add-in's task pane. In Home.html, replace the
<body>element with the following markup and save the file.Open the file Home.js in the root of the web application project. This file specifies the script for the add-in. Replace the entire contents with the following code and save the file.
Open the file Home.css in the root of the web application project. This file specifies the custom styles for the add-in. Replace the entire contents with the following code and save the file.

Update the manifest
Open the XML manifest file in the add-in project. This file defines the add-in's settings and capabilities.
The
ProviderNameelement has a placeholder value. Replace it with your name.The
DefaultValueattribute of theDisplayNameelement has a placeholder. Replace it with My Office Add-in.The
DefaultValueattribute of theDescriptionelement has a placeholder. Replace it with A task pane add-in for Word.Save the file.
Try it out
Using Visual Studio, test the newly created Word add-in by pressing F5 or choosing the Start button to launch Word with the Show Taskpane add-in button displayed in the ribbon. The add-in will be hosted locally on IIS.
In Word, choose the Home tab, and then choose the Show Taskpane button in the ribbon to open the add-in task pane. (If you are using the one-time purchase version of Office, instead of the Microsoft 365 version, then custom buttons are not supported. Instead, the task pane will open immediately.)
In the task pane, choose any of the buttons to add boilerplate text to the document.

How To Install Addons In Word Document
Note
To see the console.log output, you'll need a separate set of developer tools for a JavaScript console. Visit Debug add-ins using developer tools on Windows 10 to learn more about F12 tools and the Microsoft Edge DevTools.
Next steps
How To Install Add Ins In Word
Congratulations, you've successfully created a Word task pane add-in! Next, learn more about developing Office Add-ins with Visual Studio.